今回は結婚式の招待状にpyxelで作成したゲームを
同封した話をします
作成したゲームの得点に応じて結婚式で
プレゼント(?)があるよーという試みをしてみました
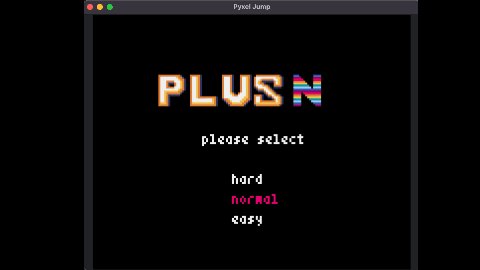
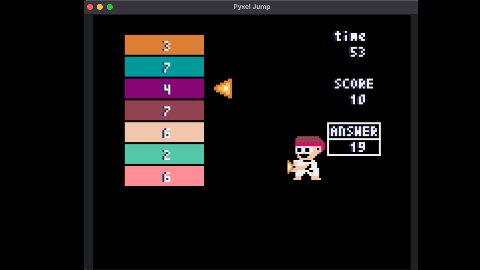
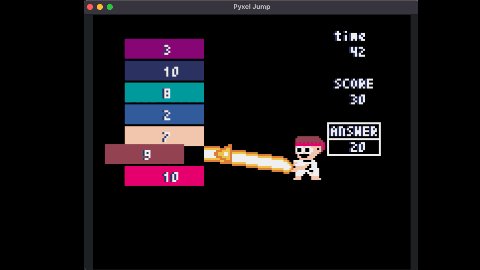
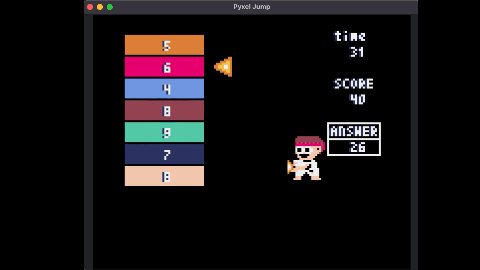
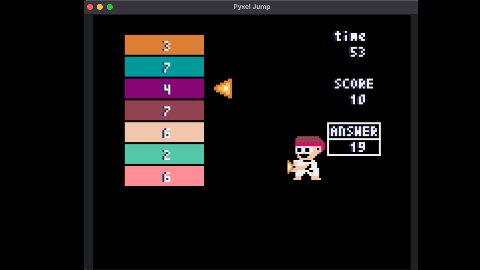
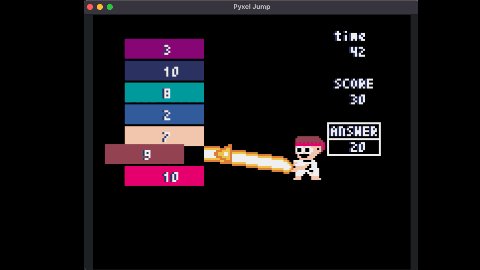
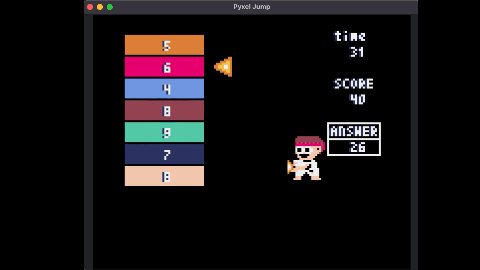
実際に作成したゲームはこちらです

『だるま落とし』+『数字ゲーム』を足し合わせた
ゲームになっています。
下のgithubで公開しているので
気になる方は見てみてください
〈ゲームプレイはこちらをクリック〉
〈ゲームコードはこちら〉
Contribute to ohenziblog/ohenziblog_repo development by crea…
ゲームの作り方や同封の方法について
解説していきます
この記事を読むとわかること・・
- ゲームのルールについて
- ゲームの作り方(関数の構成・仕組み)
- ゲームの公開方法(QRコード・webページ)
ルールについて

pyxelで作成したゲームを簡単に説明します
だるま落としで最後に残った数字が
右側の『ANSWER』と一致していれば+10pt
間違っていれば-10ptとなります
弾かれたブロックの上下の数字が足し算されます
制限時間内に何pt獲得できるのかを
競うゲームになっています
コードについてはgithubに公開しています
初めて作成したゲームのため未熟なコードでは
あると思います(ご指摘お待ちしております)
できるだけコメントを入れてわかるようにしています
必要なファイル
ゲームを作成するために
必要なファイルは2つのみです
- game.py(コードを記載)
- game.pyxres(ゲームに描写するイラストを記載)
この2つのファイルだけで
ゲームを作ることができます
それぞれのファイルについて簡単に説明をします
game.pyについて
このファイルにゲーム用のコードを書きます
私ははじめての実装だったので
pyxel公式の『02_jump_game.py』を参考に
実装しました
他の方のリポジトリにあるファイルを
自分のローカルpcに取り込みたい
場合は『git clone』コマンドを使用して
取り込むことができます(詳しくはググってみてください)
実装の前に、『02_jump_game.py』を
実行してプログラムの動きを確認しておくと
コードの仕組みを理解できるためおすすめです
pyxelの公式サイトに
パッケージなどの
使い方等が丁寧に説明されています
作成したゲームの大まかな流れについては・・・
- 問題・答えを作成
- ブロックを選択
- ビーム発射・ブロック飛ぶ・落ちる
- ブロックを止める・ブロックの数字を更新
- ②〜④を繰り返してブロックが1つになる
- 正解・不正解判定・スコア計算(①からを繰り返す)
上記の流れをそれぞれ関数にして実装しました
これはpyxelでゲームを作成するときの
共通事項ですが
update関数とdraw関数の
2つの関数を必ず使用します
この関数が1秒間に30回実行(無限ループ)されてます
update関数の中にif文を書いて
- Aボタンが押されたらブロックを動かす
- Rボタンが押されたら問題を再作成
などの処理を追加してゲームを
地道に作っていくイメージです
今回は細かいコードの説明はしないので
気になる方は私が作成したコードを
動かしてみてください(一番の近道です)
私はprint関数を使って
地道に確認しながら実装を進めました笑
game.pyxresについて
このファイルには・・・
- イラストを作成
- 効果音を作成
- bgmを作成
する機能が搭載されています
こちらも使い方は公式のpyxelで解説されていますが
簡単な使い方を説明しておきます
フォルダ構成
説明用のフォルダ構成はこちら
$ tree .
pyxel_games
├── 01_plus_N.py(ゲームコード実装ファイル)
└── assets
└── plus_N.pyxres(このファイルでイラスト・音を編集する)実行方法はターミナルで以下のコマンドを実行
$ pyxel edit pyxel_games/assets/plus_N.pyxresplus_N.pyxeresがディレクトリ直下の場合は
pathの記載は不要です
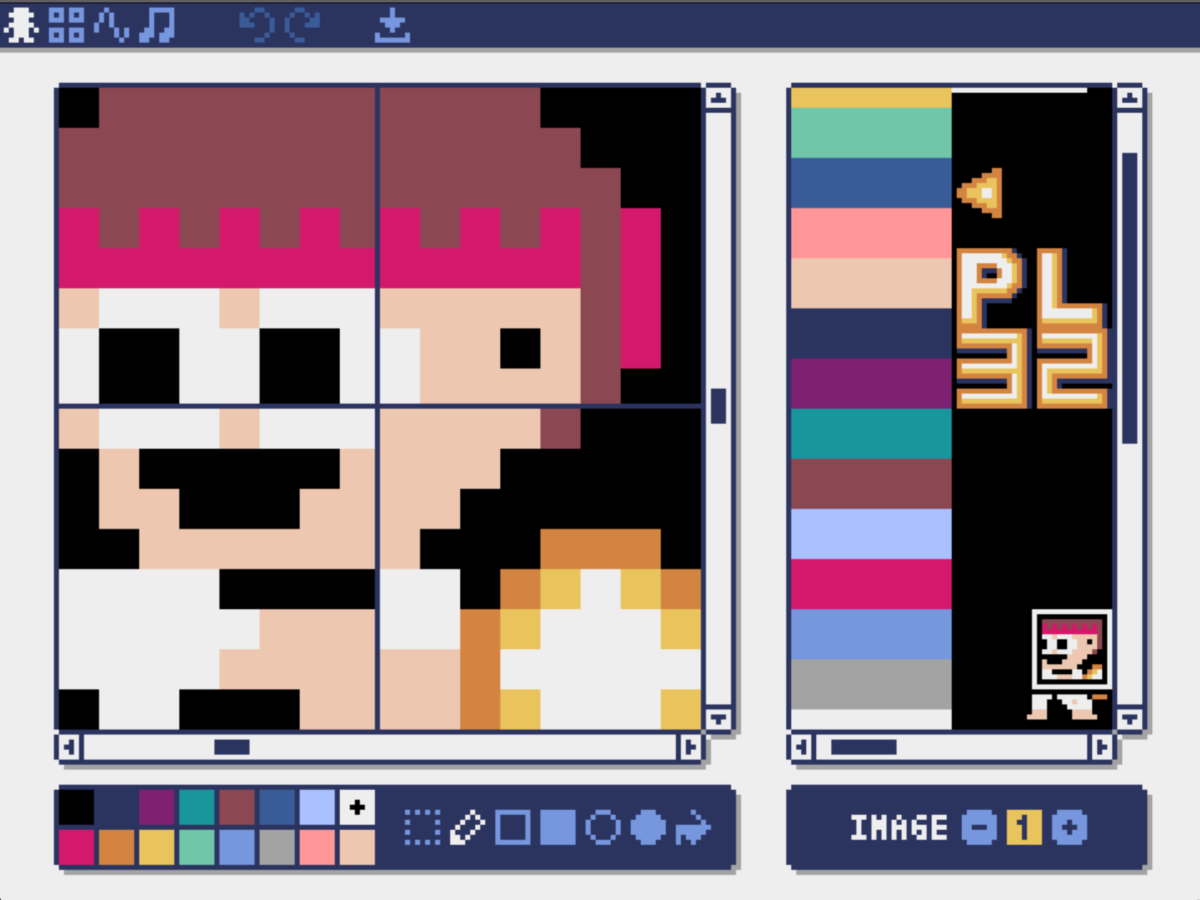
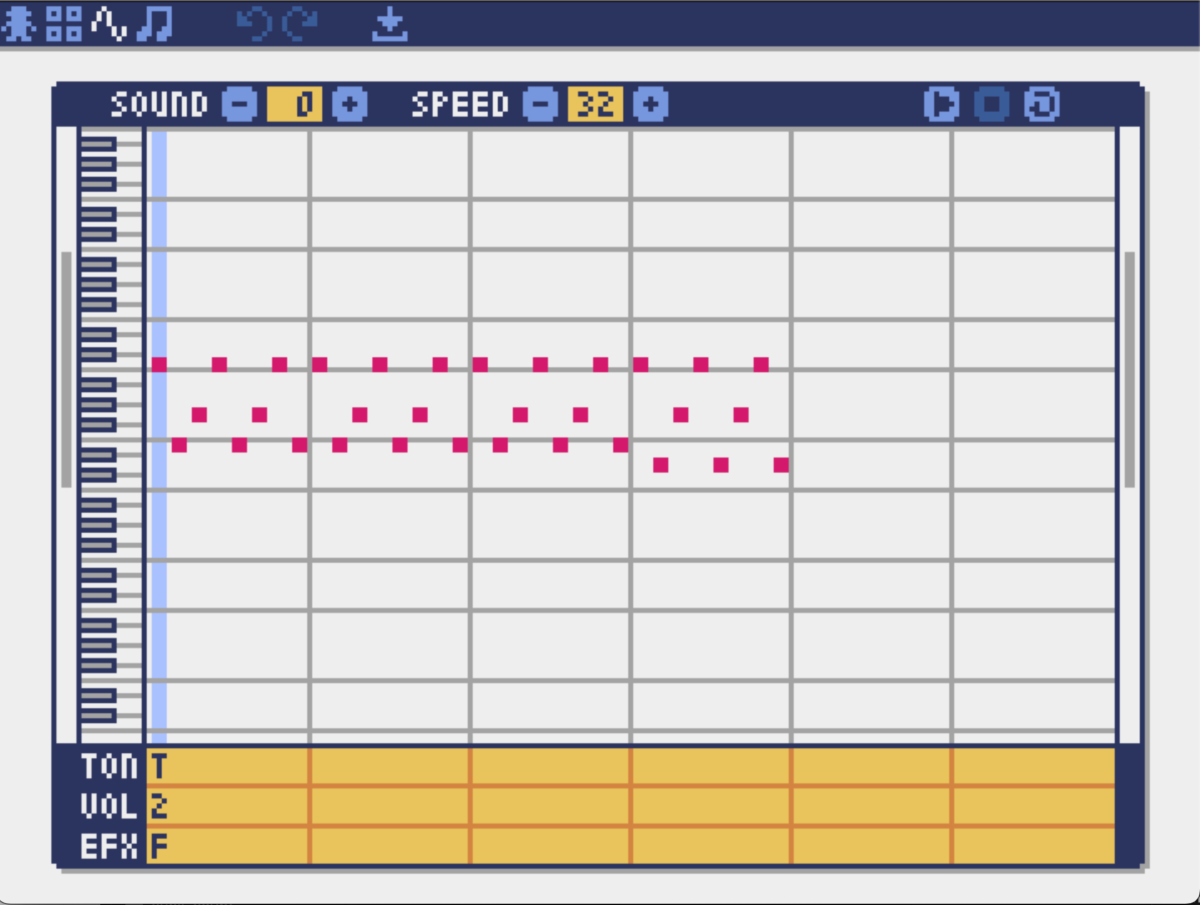
上記のコマンドを実行すると下のような
画面が表示されます
〈イラスト編集画面〉

〈音編集画面〉

どちらもマウス操作のみで編集が可能です
どれも感覚的に操作が可能なので
ここでの詳しい説明は省略します
細かく保存(ctrl + S)をしておくことをおすすめします
これでゲームの作り方や仕組みについて
なんとなーく理解できたと思います
webへの公開について
次に完成したゲームをwebに公開する方法を説明します
webで公開する方法は公式サイトでは3つ紹介されています
今回はその中から簡単な2つの方法を紹介します
一言で説明すると・・・
- github上にgame.pyファイルをアップロードする
- github上にgame.htmlファイルをアップロードする(スマホでゲームパッドが使用可能)
どちらの方法もgithubアカウント・リポジトリが必要になります
今回はgithubアカウント・リポジトリがある前提で
説明を進めますので
まだアカウント・リポジトリを持っていない方は
作成してからこの記事の続きをご覧ください
githubで公開する際の注意事項
web公開するためにgithubを使用しますが
そのときの注意事項を説明しておきます
1つ目・・・
privateのリポジトリでは公開することができません
privateリポジトリは
特定のアカウントしか閲覧ができないため
web公開したいときは使用を避けてください
2つ目・・・
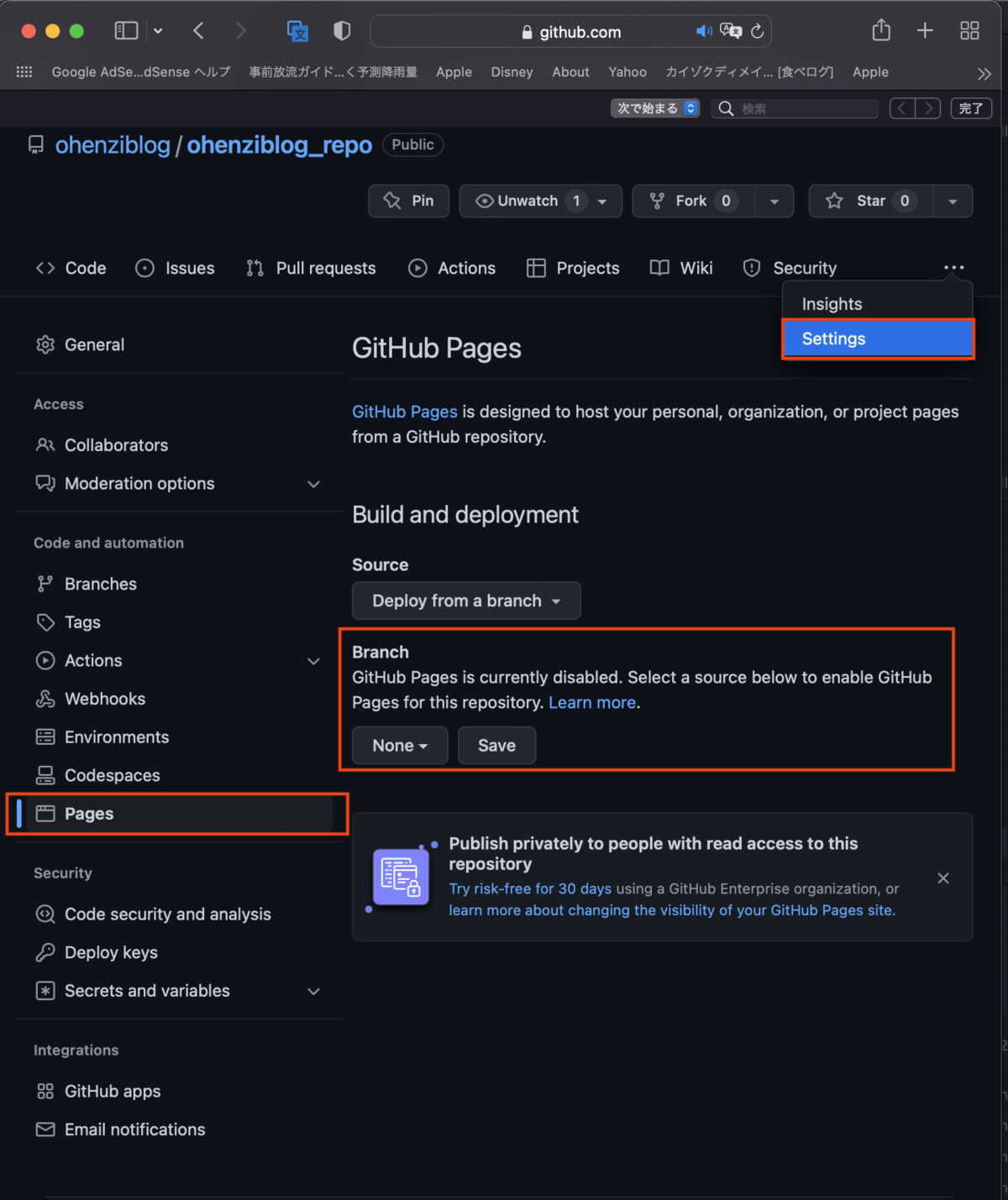
リポジトリを作成した後にリポジトリの
『settings>Pages>Branch』画面から
リポジトリの公開設定をしておく必要があります
下の画像のBranch部分が画像のような表記の場合は
まだ公開ができる状態になっていません
『None』の部分を公開したいブランチ(mainが無難)
を選択して『Save』ボタンをクリックします

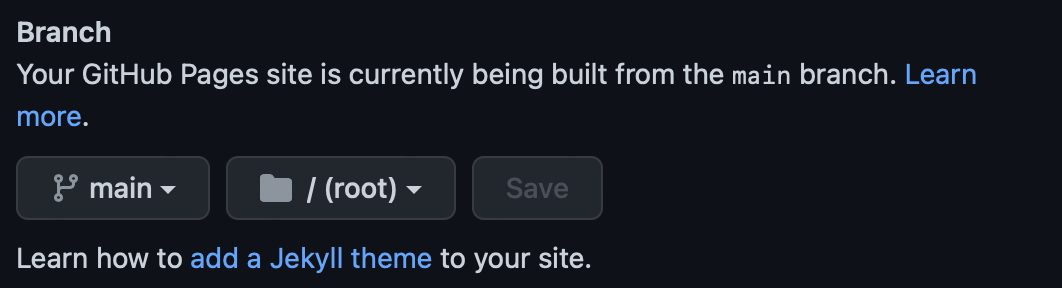
Branchの部分が以下の表示になると
リポジトリが公開できる状態になっています
画像はmainブランチを公開状態に設定しています

今回は私が作成したゲームを公開する方法を例に
説明をしていきます
方法その1github上にgame.pyファイルをアップする
それぞれの方法を紹介する前に
具体例のファイル構成と
それぞれのファイル内容を書いておきます
いずれのファイルもgithub上に公開しているので
詳細が気になる方はgithubを確認してみてください
フォルダ構成
$ tree .
(実行結果)
pyxel_games
├── 01_plus_N.html(web公開用にこのファイルを新たに作成する)
├── 01_plus_N.py(ゲーム本体コード)
└── assets
└── plus_N.pyxres(イラスト・音楽作成用ファイル)01_plus_N.html
<script
src="https://cdn.jsdelivr.net/gh/kitao/pyxel/wasm/pyxel.js">
</script>
<pyxel-run
root="https://ohenzi-blog.github.io/ohenziblog/pyxel_games"
name="01_plus_N.py"
gamepad="enabled"
></pyxel-run>01_plus_N.py
(長いため略)詳細はgithubでご確認ください※1つ目の説明では『01_plus_N.hmlt』ファイルは使用しません
まず『01_plus_N.py』を
githubにアップロード(add, commit, push)します
これで実はほぼ公開は完了しています
あとは以下のようなurlを作成しアクセスすると
ゲームを起動することができます
urlの作り方はこんなかんじ・・・
https://kitao.github.io/pyxel/wasm/launcher/?<コマンド>=<githubのユーザー名>.<リポジトリ名>.<アプリのディレクトリ>.<拡張子を取ったファイル名>私のゲームの場合は・・・
https://kitao.github.io/pyxel/wasm/launcher/?run=ohenziblog.ohenziblog_repo.pyxel_games.01_plus_N- githubユーザー名:ohenziblog
- リポジトリ名:ohenziblog_repo
- 01_plus_N.pyファイルがあるディレクトリ:/pyxel_games
- web公開したいゲームファイル:01_plus_N.py(拡張子の.pyは書かない)
pyxelアプリの場合は『play=』としてね
上記urlを検索すると
ゲームが起動してプレイすることができます
方法その2 github上にgame.htmlファイルをアップする
2つ目の方法では『02_plus_N.html』ファイルを使用します
01_plus_N.html
<script
src="https://cdn.jsdelivr.net/gh/kitao/pyxel/wasm/pyxel.js">
</script>
<pyxel-run
root="https://ohenziblog.github.io/ohenziblog_repo/pyxel_games"
name="01_plus_N.py"
gamepad="enabled"
packages="numpy,pandas"
></pyxel-run>『02_plus_N.html』を
上から順番に説明をしていくと
最初の3行(〈scrpt~〉〜〈/script〉)は呪文だと思ってください
この3行は固定です
次の(〈pyxel-run〉~〈/pyxel-run〉)は
以下の項目を記載します
- root:github上のpyxelゲームがある場所
- name:github上のpyxelゲームファイル名
- gamepad:ゲームパッドの設定(あとで説明)
- package:game.pyで使用しているpythonパッケージを書く
今回の場合・・・
- githubユーザー名:ohenziblog
- リポジトリ名:ohenziblog_repo
- 01_plus_N.pyファイルがあるディレクトリ:ohenziblog/pyxel_games
- web公開したいゲームファイル:01_plus_N.py
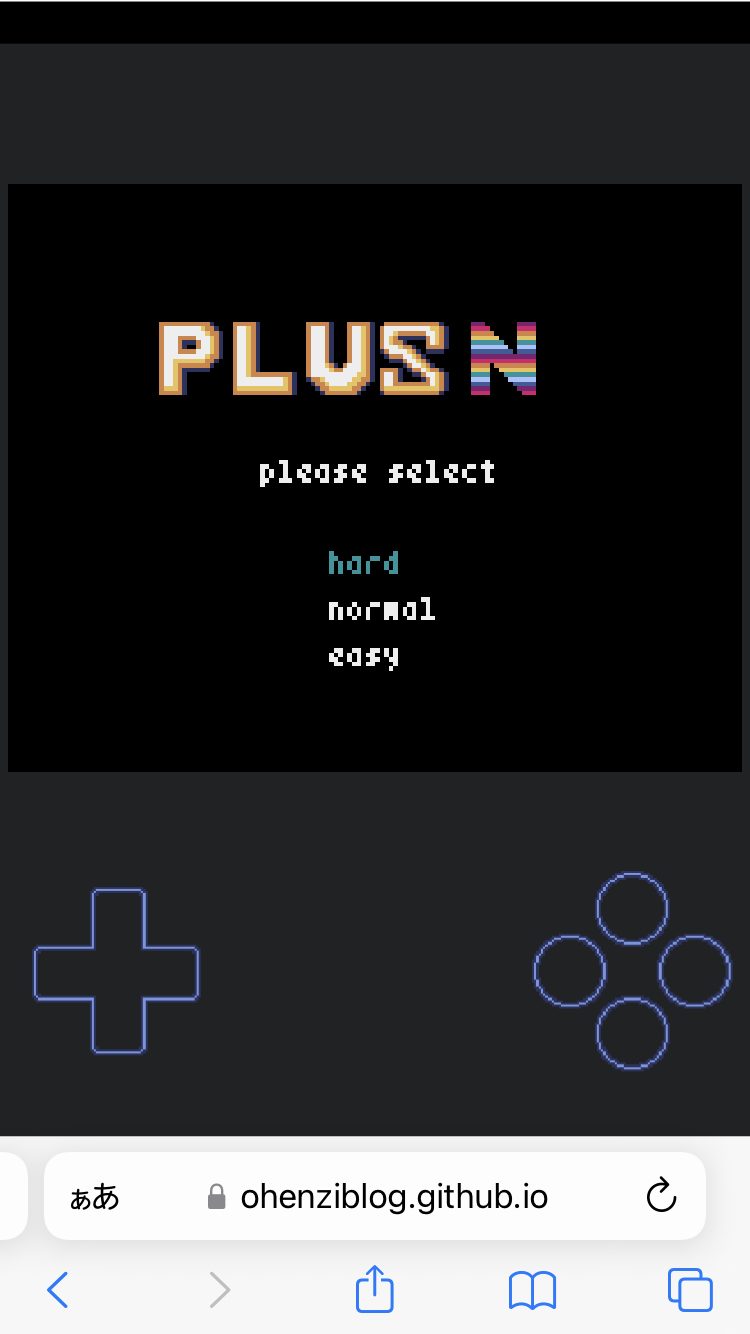
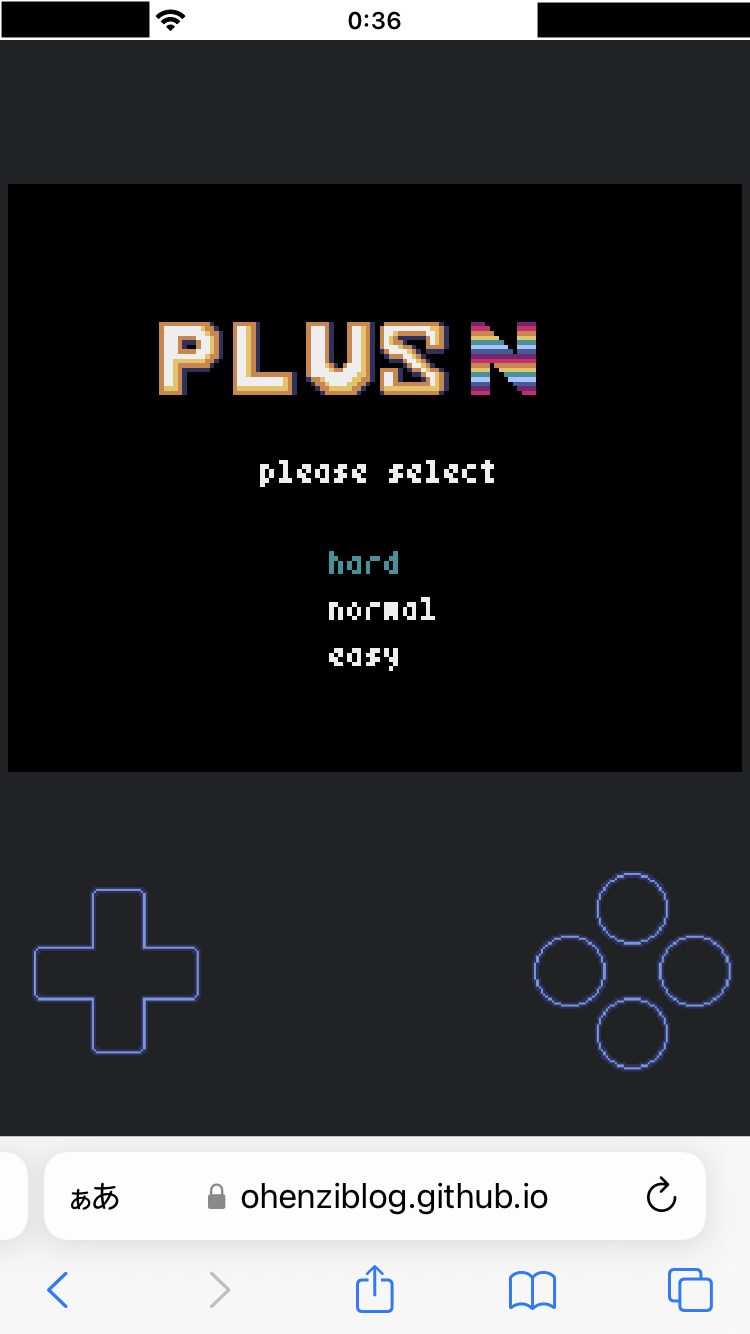
gamepad=”enabled”とすると
スマホからアクセスしたときに
下の画像のようなゲームパッドが使用できます
私の場合は結婚式の招待状に同封するため
スマホでプレイする方が多いと予想して
gamepadを追加しました
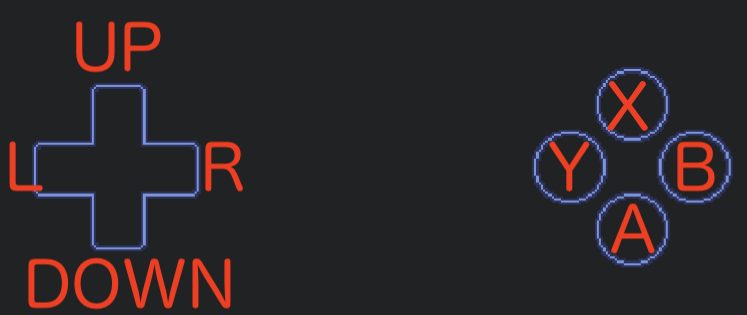
〈ゲームパッドを追加した場合〉

ゲームパッドのボタンの配置は画像のとおりです
A・B配置が普通と逆な点に注意してください

またgame.pyファイルの中にnumpyなどの
パッケージを使用している場合は
<script
src="https://cdn.jsdelivr.net/gh/kitao/pyxel/wasm/pyxel.js">
</script>
<pyxel-run
root="https://ohenzi-blog.github.io/ohenziblog/pyxel_games"
name="01_plus_N.py"
gamepad="enabled"
packages="numpy,pandas"
></pyxel-run>『packages』に書いておきます
『02_plus_N.html』を
githubへアップロード(add, commit, push)して
あとは以下のようにurlを作成すれば
ゲームの公開が完了します
https://githubユーザー名.github.io/リポジトリ名/ディレクトリ名/htmlファイル名私の場合は・・・
https://ohenzi-blog.github.io/ohenziblog/pyxel_games/01_plus_N.html方法1のurlとは構成が
少し違うため注意してください
urlにアクセスすることでゲームが起動します
実際にアクセスするとこんな感じで
パソコンでもスマホでもプレイすることができます
〈パソコン〉

〈スマホ画面〉

QRコードの発行
最後に先ほど公開したwebページを
QRコードに埋め込みます
埋め込みをするのは以下のようなコードを作成して
QRコードを発行します
# coding: UTF-8
import qrcode # ライブラリのインポート
img = qrcode.make('https://ohenziblog.github.io/ohenziblog_repo/pyxel_games/01_plus_N.html') # QRコードの作成(括弧内にアクセスしたいurlを書く)
img.show() # QRコードを表示
img.save('QR_01_plus_N_game.png') # 生成するQRコードの名称を指定して保存このプログラムを実行することで
以下のQRコードを発行することができます

このQRコードを読み込むことで
先ほど作成したゲームのurlにアクセスすることができます
これをいい感じの紙に印刷することで
結婚式の招待状に同封することができました
みなさんも思い思いのゲームを作成して
たくさんの方と共有してみてください!
ohenziblogはプログラミングを独学で始めるための徹底ガイドを目指しています